作品URL
https://go.shotaro.jp/js-reversi
作品紹介
JavaScriptで製作したリバーシです。
ブラウザで動作するので、アプリ等をインストールする必要がありません。
そのためスマホの容量を圧迫せず、空き時間に手軽に楽しむことができます。
参考・外部ライブラリなど
ボタンのデザインにBootstrap5を使用しました。また、canvas上でのクリック地点の座標を取得するためにs-yoshiki様の記事「canvas上のマウス座標を取得する。【JS】」を参考にしました。
操作方法
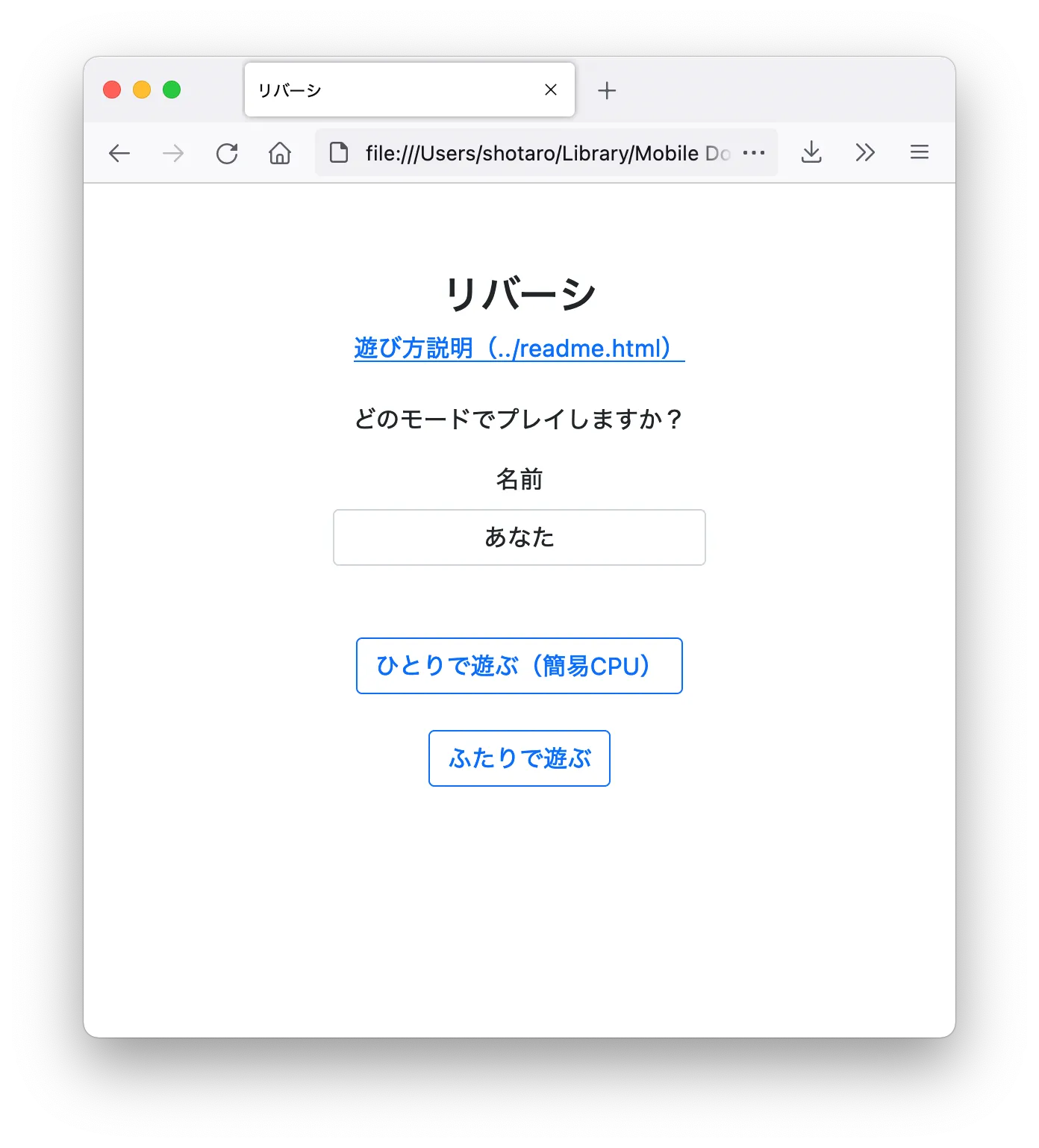
トップページは以下のようになっており、プレイヤーの名前、そしてプレイモードを選択することができます。
上の「ひとりで遊ぶ」ボタンを押すと、CPU対戦となり、自分の番が終わると自動的にゲームを進めてくれます。
下の「ふたりで遊ぶ」ボタンを押すと、自動的にゲームは進まず、両方のプレイヤーを手動で操作しゲームを進めます。

プレイ中に表示されるアラートについて
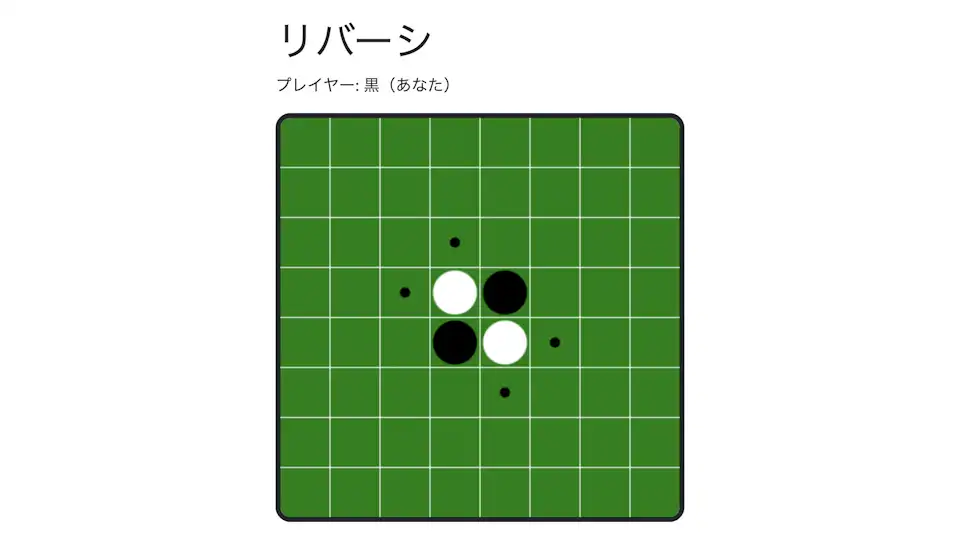
プレイ中にはプレイ状況を判断してアラートが表示されます
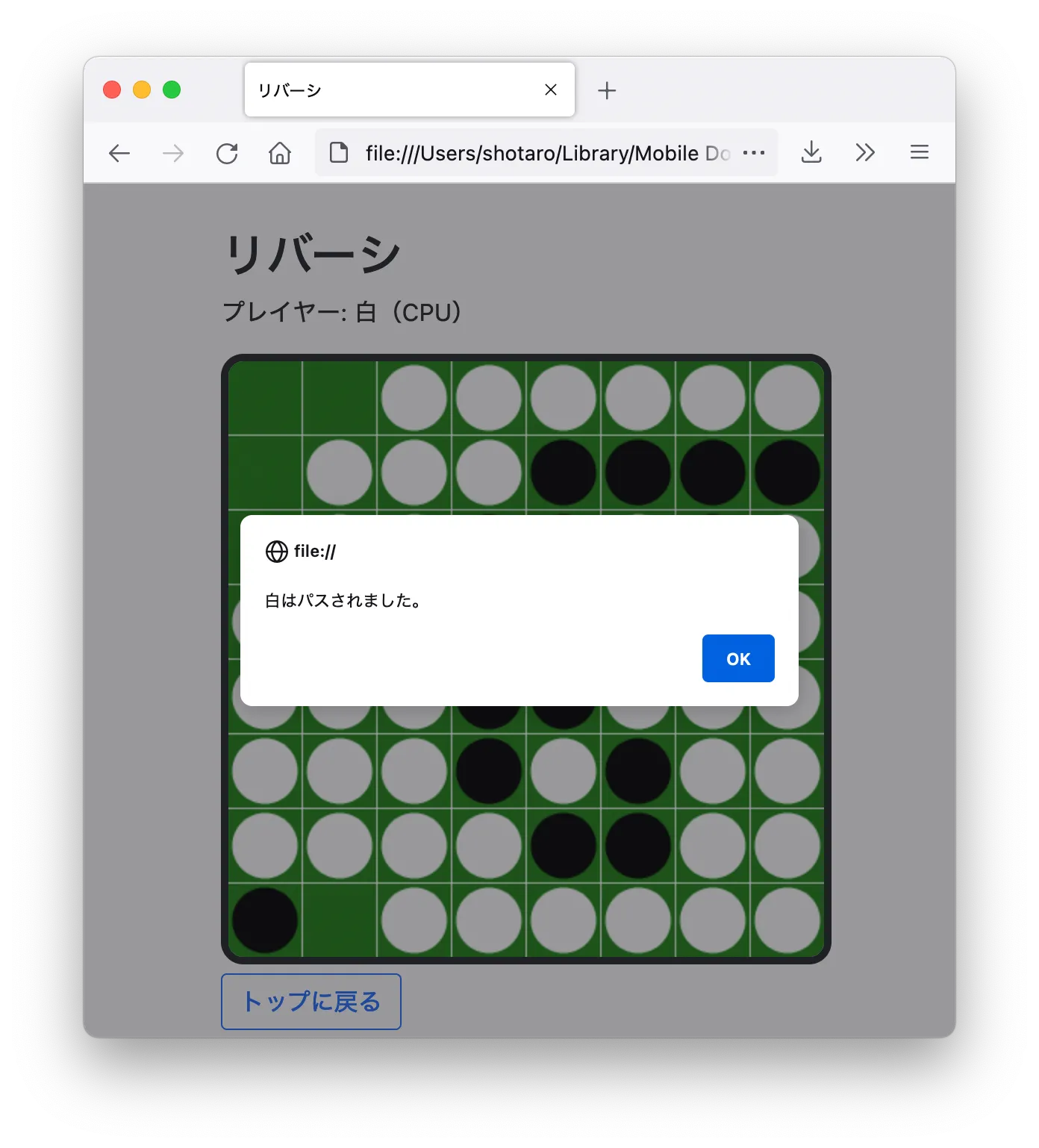
例えば、以下の表示は、置ける場所がなかったことから、自動でパスされたことを示すものです。

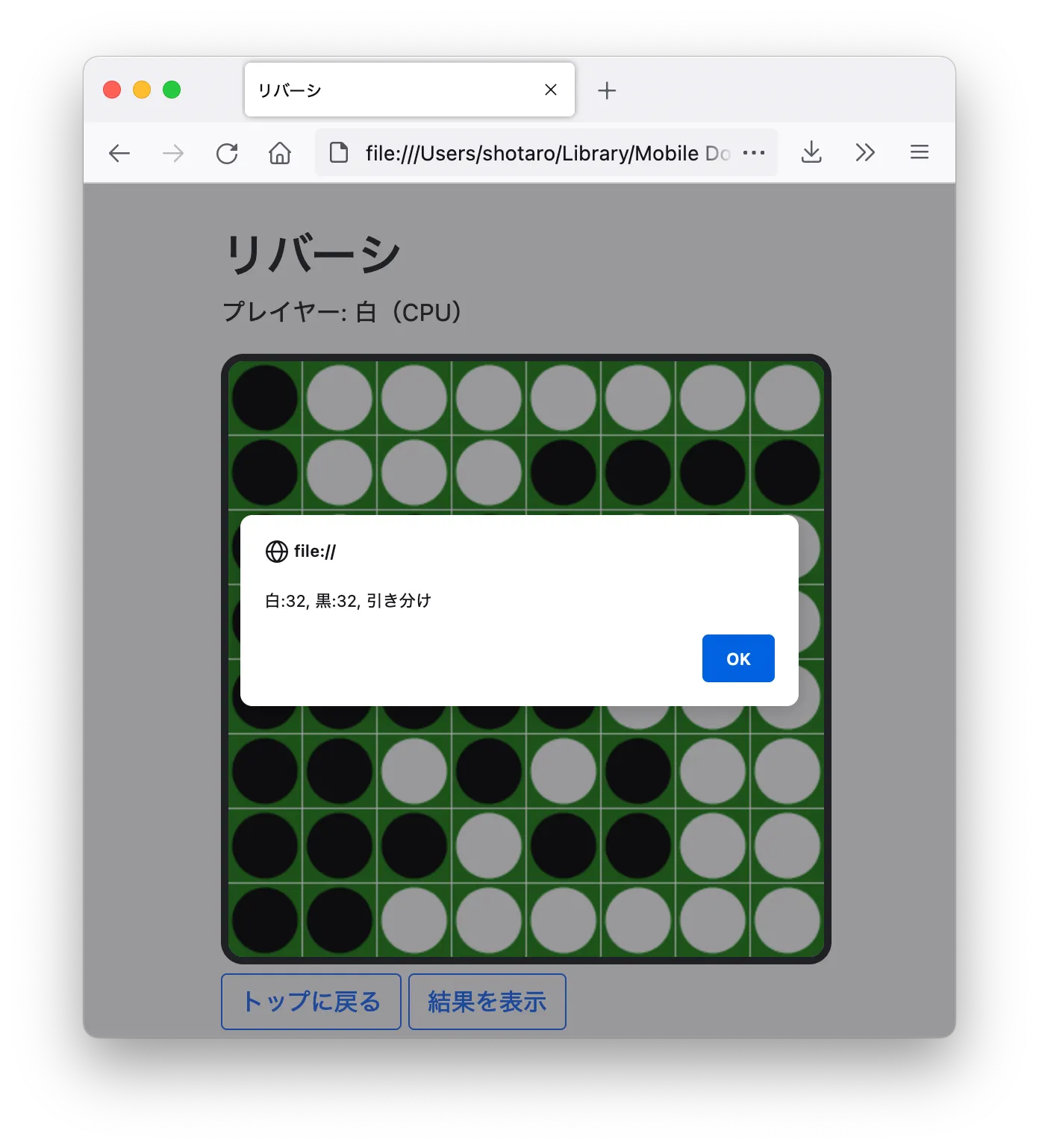
双方が置けなくなり、プレイが終了した際には、以下のような、勝敗判定のアラートが表示されます。勝敗が決まった後は、下の「結果を表示」ボタンから何度でも結果を確認することができます。

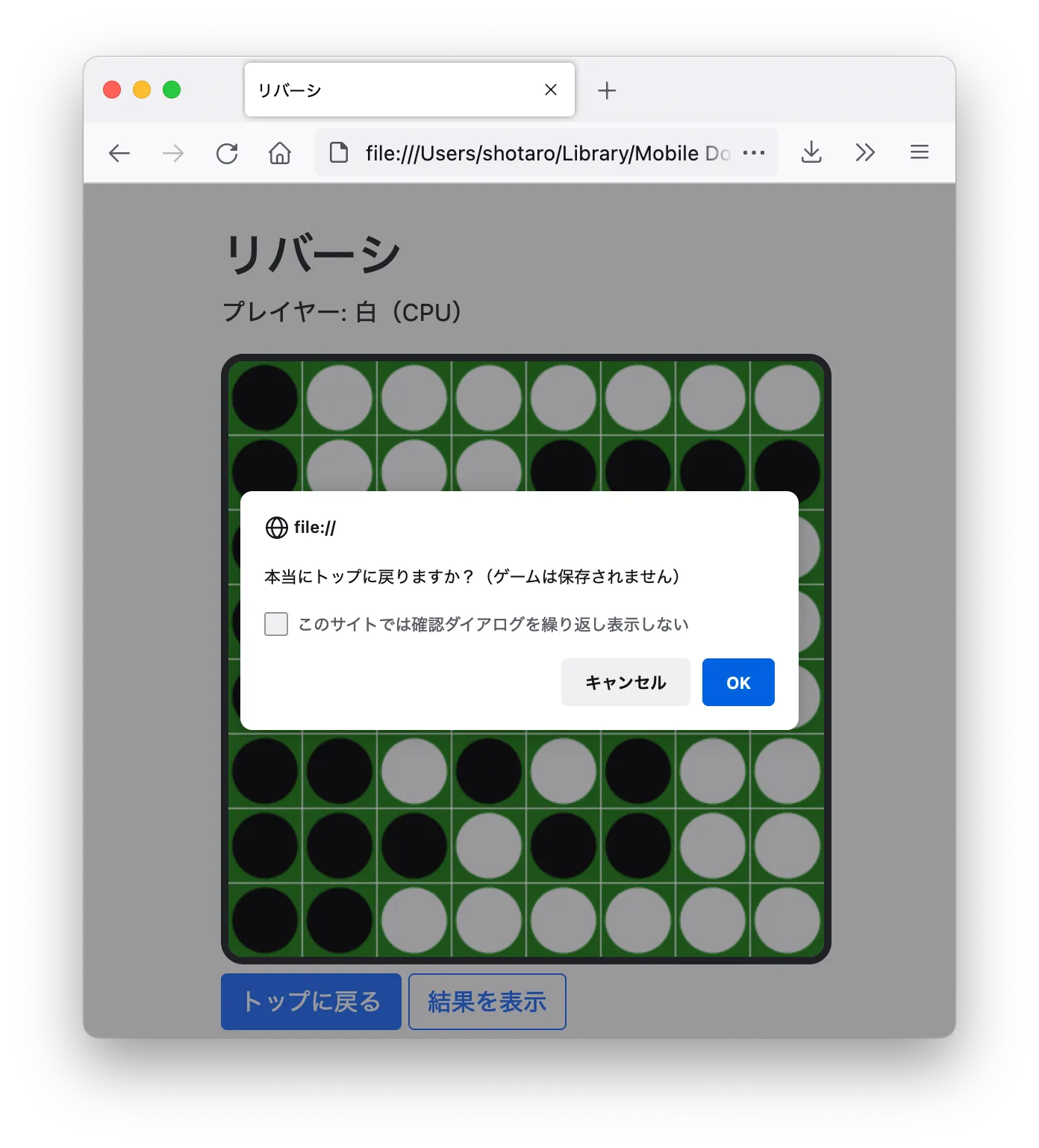
ゲームが終了した後など、もう一度最初からプレイしたい時、下にある「トップに戻る」ボタンを押すと、現在のプレイをやめトップページに戻ることができますが、その前に一度確認画面が表示されます。